java
批处理脚本
react.js
安全测试
命令行
数学
Tableau
文字
扩散模型
big data
uml
OData
半导体
基于范围的for循环
视频
个人开发
盒子模型
核酸预约检测管理系统
paddlepaddle
swiftui
响应式
2024/4/12 3:30:06vue设计原理-带你重走vue诞生路程
我们首先看下面这个小demo
demo源码:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" conten…
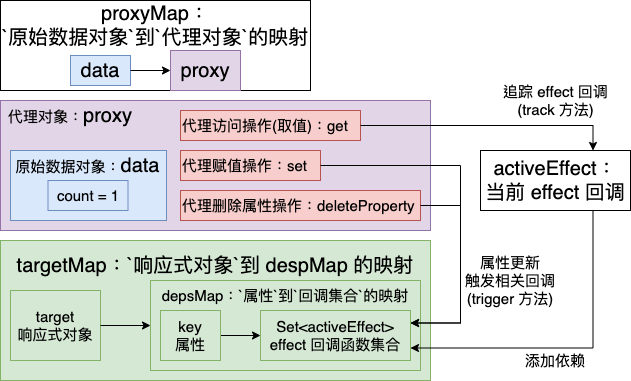
Vue 3的响应式机制
什么是响应式 Js代码是自上而下执行的,结合下面代码看,代码执行后,会打印两次double的结果,结果也都是2,即使修改了代码中count的值后,double的值也不会发生任何改变。
let count 1
let double count * …
浅探 Vue 为什么不增加数组下标响应式
Vue 的双向数据绑定,使得修改数据后,视图就会跟着发生更新,比如对数组进行增加元素、切割等操作。然而直接通过下标修改数组内容后,视图却不发生变化。那么,在保留原有的数组响应方式下,为什么 Vue 不增加对…
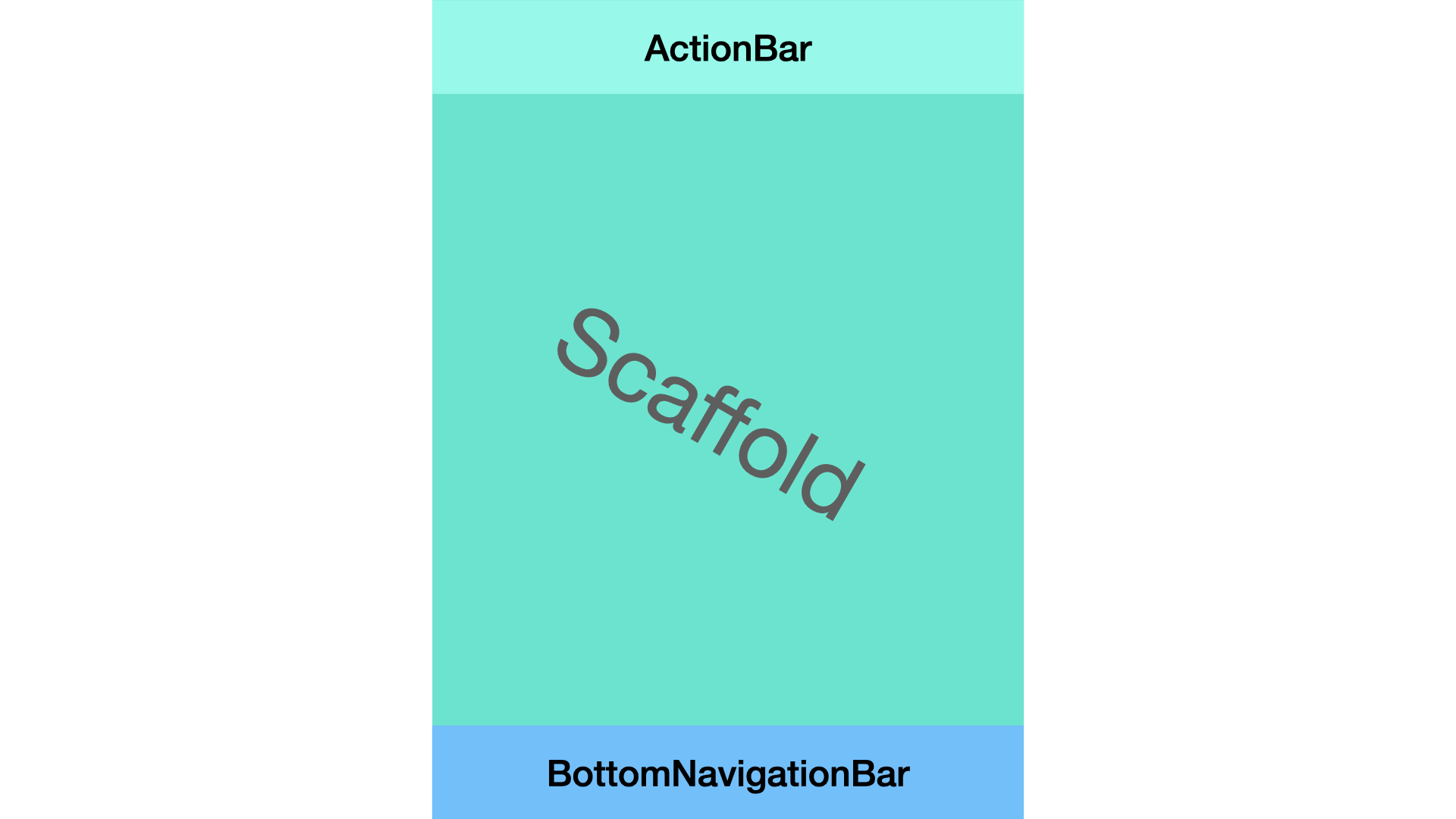
【Flutter】导航组件 NavigationRail 的用法简介
Material Design 3 定义了三种导航模式,其用法和对应的 Flutter 组件如下所示:
MD3 导航Flutter 组件用途Navigation barBottomNavigationBar小型屏(宽度小于640)Navigation drawerDrawer大型屏(宽度大于960&…
Vue学习笔记(十三) 响应式原理
1、外在表现
响应式系统是 Vue 的核心特性之一,它的实质其实就是 当数据模型发生变化时,视图将会自动更新
这样可以避免开发人员直接操作 DOM,大大降低开发难度,这也是 Vue 提倡 数据驱动 的原因
我们看一个例子
<!DOCTYPE…
分享一套4A公司门户模板(支持响应式与移动APP接入及微信管理强大后台)
免费下载地址:http://update.z01.com/Template/isobar.zip 【模板说明】 ┃ 1、安装Zoomla!逐浪CMS ┃2、下载解压后上传于系统根目录template文件夹下&#x…
响应式网站建站源码系统+完整的搭建教程
互联网已成为人们生活中不可或缺的一部分。在这个信息爆炸的时代,企业和个人对网站的需求不再仅仅是展示信息,而是要求网站能够适应各种设备、屏幕尺寸和网络环境,以便更好地与用户进行互动。因此,响应式网站建设应运而生…
调整页面响应式@media
需要调整不同的手机响应式的css。可以利用media
例如
//设置响应式宽度最大为900px时class属性为submit的font-size
media (max-width:900px){ .submit{ font-size:10px; }
}
//设置响应式宽度最小为900px时class属性为submit的font-size
media &a…
响应式布局或自适应网页设计
看了一篇不错的自适应网页设计介绍就自己试着做了一下,原文写的确实很好,收获很多。下面放上链接和自己的例子:
链接:http://www.ruanyifeng.com/blog/2012/05/responsive_web_design.html
对原文知识点的整理: 一、…
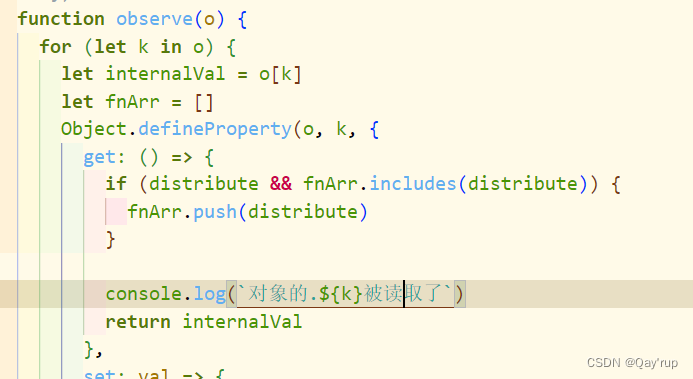
简单理解Vue2的响应式原理
使用Vue作为前端开发技术栈的同学,在使用Vue时都会有一些好奇:为啥我们的响应式变量要在data中定义?Vue是如何监听到变化,实现响应式的?这次我们就来探究一下,Vue2的响应式原理。
对象的响应式
修改属性描…
Vue 源码实现: Reactive Data 响应式对象 Vue3 实现(使用 Proxy 实现)
Vue 源码实现: Reactive Data 响应式对象 Vue3 实现(使用 Proxy 实现) 文章目录Vue 源码实现: Reactive Data 响应式对象 Vue3 实现(使用 Proxy 实现)简介参考完整示例代码正文响应式数据对象 Reactive Data创建响应式数据对象&am…
移动响应式布局(二)
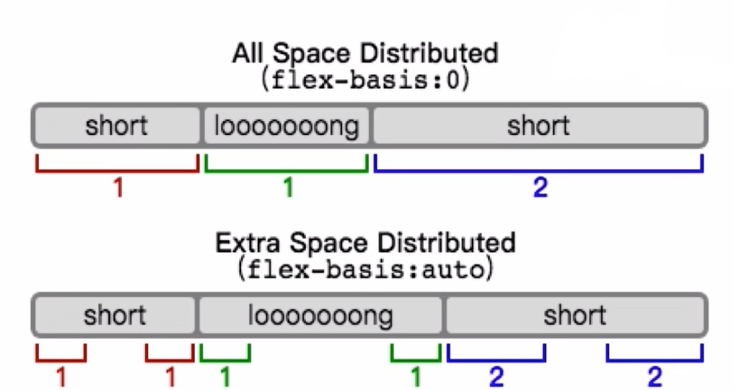
三、Flex弹性布局
0x1 Flex概念
1、弹性盒模型 它能够更加高效方便控制元素对齐、排列,更重要的是能够自动计算布局内元素的尺寸,无论这个元素的尺寸是固定的还是动态的。
2、变成弹性盒模型的步骤 Display: flex; 注:Display: inlin…
多管齐下显神威-2017逐浪CMS开启全新建站与WEB技术革命
培训班里说百遍,不如商业场景来检验。 PS、AI、JS工具齐上阵,一统逐浪CMS全网中间件。 从逐浪软件创业团队成立、到逐浪CMS产品,以企业形式运营,历经十二载风雨,作为华文世界排名第一的dotNET网站管理系统,…
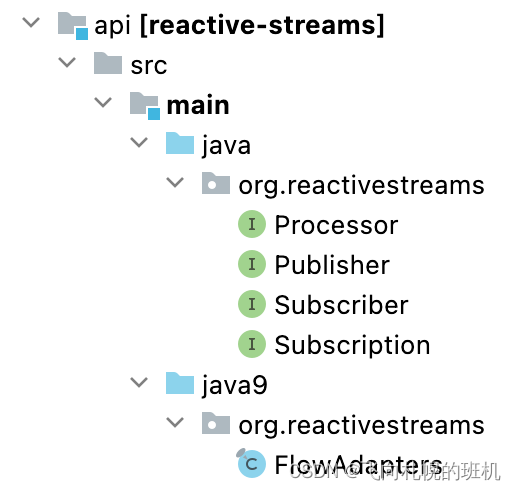
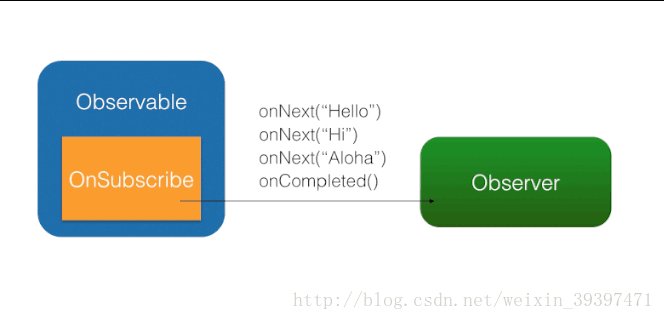
【32】RxJava与RxAndroid
RxJava与RxAndroid 文章目录RxJava与RxAndroid1.为什么要学习RxJava与RxAndroid1.1RxJava能提高工作效率1.2RxJava能优雅解决复杂业务场景1.3RxJava使用越来越流行2.这门课程能够学到什么2.1了解什么是响应式编程2.2了解RxJava与RxAndroid到底是什么2.3了解RxJava的历史来源2.4…
从零开始前端学习[38]:html5中的弹性布局一(移动端响应式实现各种布局,极其重要)
html5中的弹性布局(移动端及其重要)
弹性盒子模型是什么?容器属性 提示 博主:章飞_906285288 博课地址:http://blog.csdn.net/qq_29924041 弹性盒子模型是什么?
布局的传统解决方案是基于盒子模型来的,主要依赖于displaypositionfloat属性,但是这种…
解密Lettuce:如何让你的代码更具响应性
响应式编程历史悠久,早在2005年,Microsoft Cloud Programmability Team 开始探索一种简单的编程模型,以构建大规模的异步和数据密集型互联网服务架构,响应式编程的理念逐步诞生。这本是为了解决服务端系统而提出的理念,…
【webFlux】Flux在fromIterable()后使用zipWithIterable将bean和其position并提供给后续链式订阅方法
步骤: 创建一个包含所有bean的List,并使用fromIterable()方法将其转换为一个Flux流。 使用filter()方法对Flux流中的bean进行过滤,只保留符合条件的bean。可以使用Java 8的Lambda表达式来指定过滤条件。 使用zipWithIterable()方法将Flux流…
响应式编程实战:Spring WebFlux集成MongoDB和Swagger
1 缘起
新的项目,快速迭代, 技术选型:Spring WebFlux, 非Spring MVC, 之前没有接触过Spring WebFlux,项目中都是使用Spring MVC, 这次学到了新的知识Spring WebFlux,记录下。
2 Sp…
【Vue3 知识第七讲】reactive、shallowReactive、toRef、toRefs 等系列方法应用与对比
文章目录 一、reactive()二、readonly()三、shallowReactive()四、shallowReadonly()五、isReactive() 和 isReadonly()六、toRef()七、toRefs()八、toRaw()九、ref、toRef、toRefs 异同点 一、reactive()
reactive() 函数用于返回一个对象的响应式代理。与 ref() 函数定义响应…
关于 Vue3 响应式 API 以及 reactive 和 ref 的用法
文章目录 📋前言🎯关于响应式🎯reactive 的用法🎯ref 的用法📝最后 📋前言
这篇文章记录一下 Vue3 响应式的内容,其中还包括了 reactive 和 ref 的用法。响应式是一种允许以声明式的方式去适应…
认识响应式兼容问题respond.js和html5shiv.js
html5shiv.js让IE6、IE7、IE8支持html 一、插件介绍用于解决IE9以下版本浏览器对HTML5新增标签不识别,并导致CSS不起作用的问题。所以我们在使用过程中,想要让低版本的浏览器,即IE9以下的浏览器支持,那么这款html5shiv.js是一个非…
【PC】响应式HTML5网页项目
快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力
为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间。不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源…
Vue不能检测到对象属性的添加或删除:三种解决方法
官网——深入响应式原理(https://cn.vuejs.org/v2/guide...)中介绍到:受现代 JavaScript 的限制 (以及废弃 Object.observe),Vue 不能检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程&a…
Vue2 - 数据响应式原理
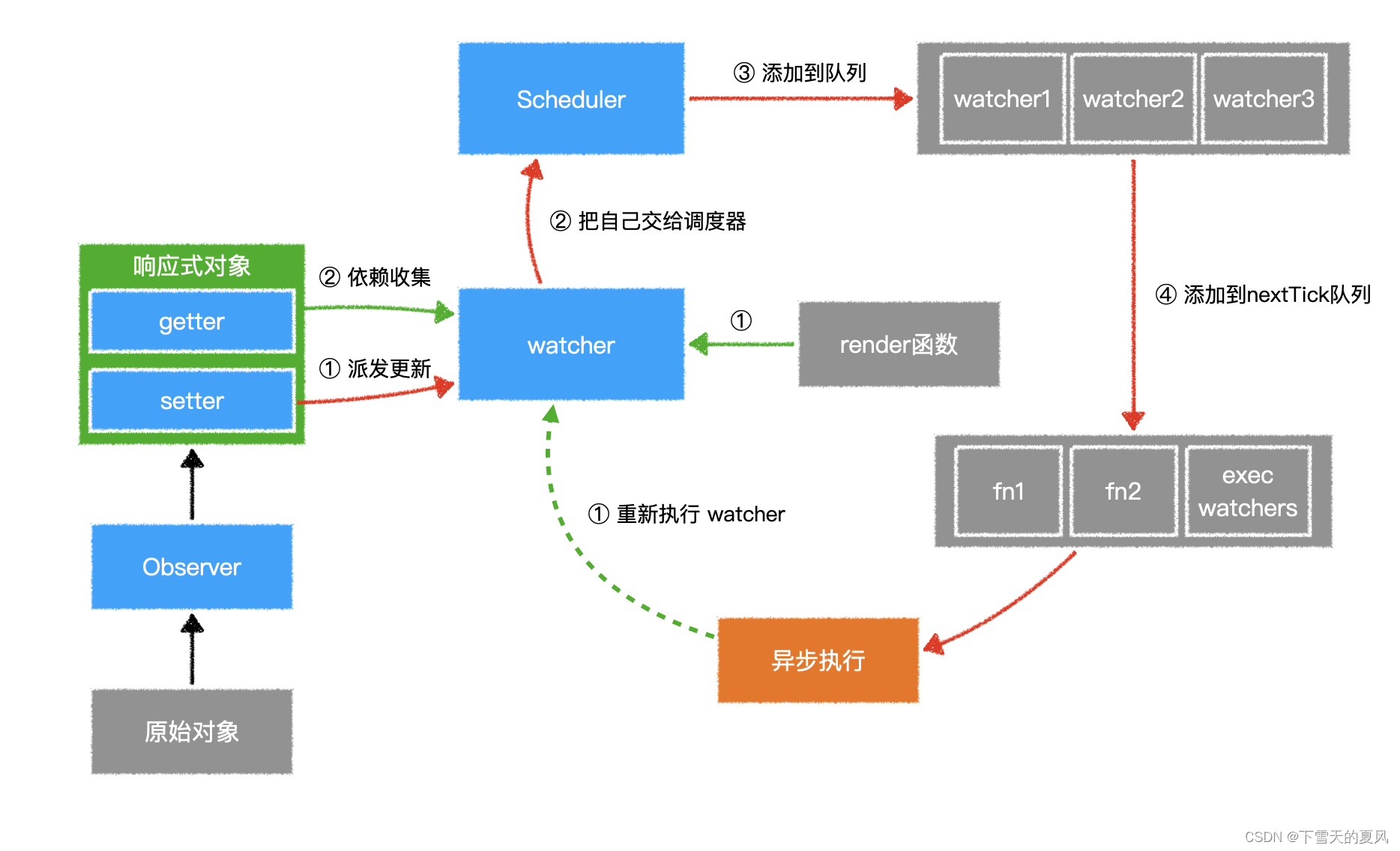
目录 1,总览2,Observer3,Dep4,Watcher5,Schedule 1,总览
vue2官网参考 简单介绍下上图流程:以 Data 为中心来说,
Vue 会将传递给 Vue 实例的 data 选项(普通 js 对象&a…
使用HTML、CSS和JavaScript构建响应式企业官网
使用HTML、CSS和JavaScript构建响应式企业官网,web网页设计与制作-htmlcssjs实现企业官网展示。
页面效果展示
pc端和移动端 动态演示 文件目录
assets文件夹:静态资源目录,主要存放css、fonts、images、js等静态资源文件;
fa…
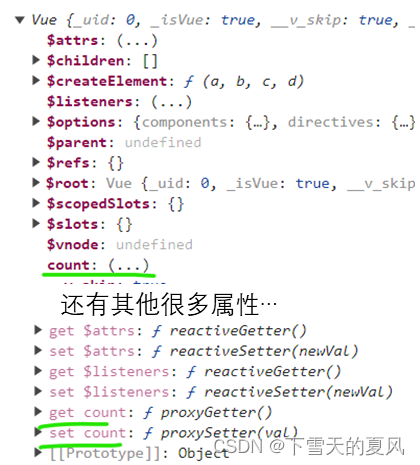
Vue2 - Vue.observable 介绍
目录 1,介绍2,使用场景和 Vue 实例的区别 1,介绍
官网参考
可以让一个对象变成响应式数据。在 Vue 内部就是用它来处理传递给 Vue 的 data 对象,或是在单文件组件中 data() 返回的对象。
var vm new Vue({data: {count: 0}
})…
Vue 数据响应式详解
前言
Vue最具特色的一点,就是数据驱动,即你不用写复杂的DOM操作,只需专心于业务所用到的数据。 那么,Vue的数据响应式到底是怎么实现的呢?
正文
数据变化的过程
侦测数据的变化 (数据劫持 / 数据代理)收集视图依赖…
Flutter笔记:使用Flutter构建响应式PC客户端/Web页面-案例
Flutter笔记 使用Flutter构建响应式PC客户端/Web页面-案例 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/detai…
前端技术介绍,跟我学响应式布局
前端的知识比较多比较杂,需要自己脑海里有详细的架构。首先对想进入前端的小白来说一说应该怎么进入这个行业,想自学我认为分以下阶段:第一阶段初级入门的html5和css3 接下来第二阶段就应该是javascript,DOM,能用JS来操作DOM.第三…
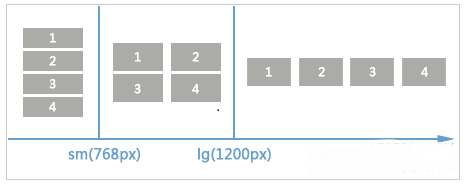
bootstrap响应式布局特点以及解析
一、bootstrap介绍
当提到响应式布局,我们脑子里会出现bootstrap的概念,它有哪些特点呢?(1)响应式(media媒体布局)(2)移动设备优先(meta name"viewport&…
知识点补充_RxJava
知识点补充_RxJava
推荐网址 http://gank.io/post/560e15be2dca930e00da1083
http://blog.csdn.net/qq_35064774/article/details/53057332
https://juejin.im/post/5848d96761ff4b0058c9d3dc
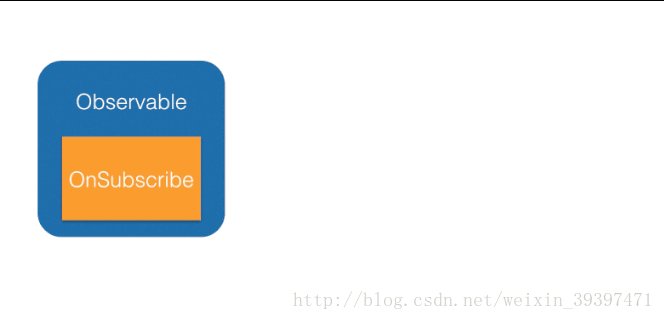
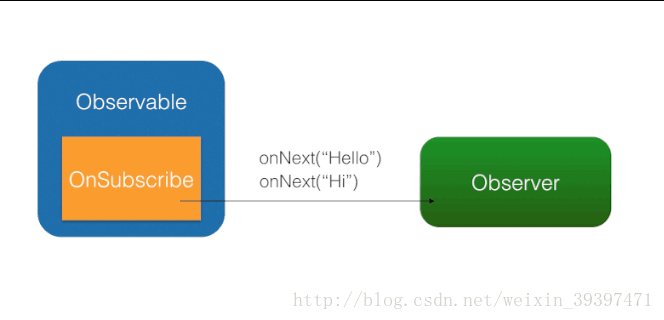
RxJava 到底是什么
响应式编程(Reactive programming)…












![从零开始前端学习[38]:html5中的弹性布局一(移动端响应式实现各种布局,极其重要)](https://img-blog.csdn.net/20171015154558620?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)